Controlling the Animations and Reorganizing the work left

Project Plan
As written in the blog entries of the members, not everyone was on the same page than me in terms of the beta milestone, what it actually is or should be. On the other hand, the time began to run out and I needed an update for my KPI’s to see if we are still on schedule. I thought it would be an easier task, to begin with, because we were all still exhausted of the GGJ, especially I missed a lot of my inner calmness.
So we focused on the project plan on Monday. We went through every single asset, mechanic and concept to see if we actually have an assigned, estimated and up-to-date task for everything. That took a lot longer than I expected because we really missed some things we need to address. In the next step, every team member adjusted the importance of each task again to match the “must have”, “should have” and “could have” theory. Then, we moved every task with a lower priority than “must have” to the “final release” milestone. The result was an overfilled beta milestone but it also showed everyone what this milestone is about. I recalculated the amount of work everyone will have to overcome for this milestone and realized an imbalance between the members. We addressed this together and shifted some of the tasks to others to even out our estimated working time for the beta. I also delayed this milestone to a later date to match the needed time.
At the same time, I looked closely at the “final release” milestone. After all, we are still on track. Everything is doable with an estimated workload of five hours per team member per day. This is a lot and we know, that we aren’t that good at guessing and we didn’t track conscientiously the time we spend with meetings. So I already know, that there will be some tasks we will have to drop at the end, but I also know that all the calculations include every “could haves” that shouldn’t affect our desired quality of the game.
Removal of the “Movement System”
One result of the reconsideration of the gameplay design was that we do not want the movement mechanic anymore. That’s why I removed the whole system out of the game entirely, this week.
Character Animation Prove-Of-Concept Résumé
I had a bunch of headaches with the placeholder animations from David.
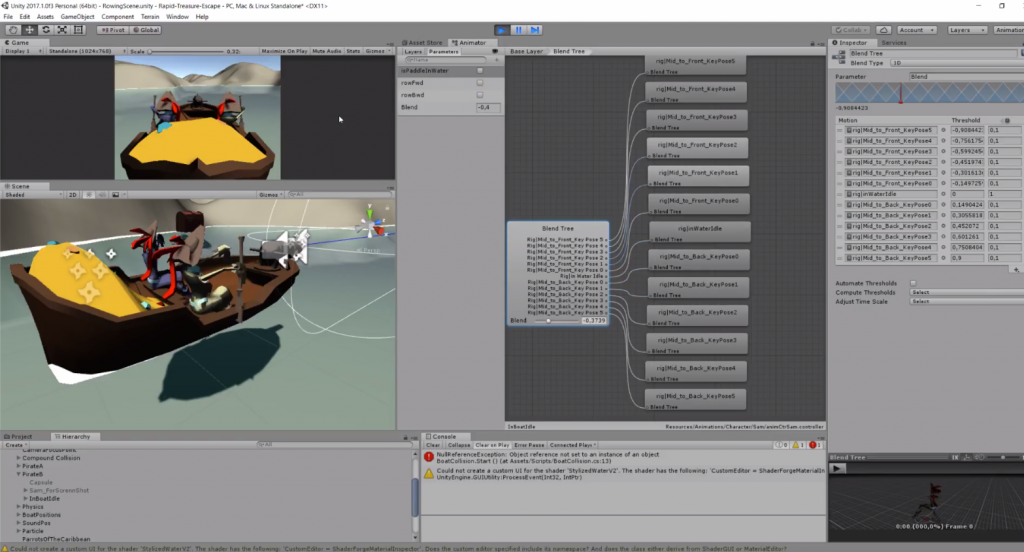
Concept 1: The Animation Controller I reported last week, was a regular animation controller with transitions between looping animations. To transfer the players’ input to the animations, I tried to match the speed, the player moves the thumbstick with, directly to the speed the looping animations are played. I ran into two major problems: (1) if the player stops moving the thumbstick, the animation controller is at zero speed, which is good for the animations because they freeze also, but the animation controller stops to update its parameters too. I was unable to update anything once the controller reaches zero speed. I created a workaround for that, but anytime this workaround triggered, the animations get desynced to the player input. (2) Matching the speed values didn’t feel right. Sometimes it felt like lag, sometimes the blending didn’t work properly. I thought that I need to address the framerate directly.
Concept 2: This time, I overwrote the animation controller directly with the players’ input. This means, that each nuance of a controller movement is calculated into a specific part of the animation and this part is then played as a static frame. This direct control over the character was awesome. The feedback the animations gave the player to his input was awesome. And it demonstrated very clearly that we have to have something similar to this in the game. But the downside is of this mechanic weights very heavy. Overwriting the animation controller directly removes the possibility of blending between animations entirely. And that looks somehow weird. So I thought we need to have something between.
Concept 3: I scrapped the idea to overwrite the controller and cut the loopable rowing animation into several key poses. I put those single animations into a blend tree. And this looks quite good to me. I stopped working on this by now until David provide me the refined animations.
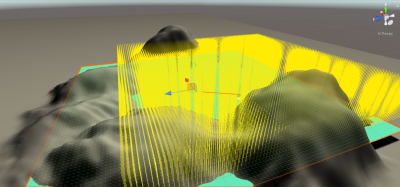
Water Animations
Over a long time, we thought about a way to visualize the movement of the water. As the movement speed shifts inside one game session, the player needs to have a feedback of what he is facing. David came up with the idea of simple shapes to demonstrate waves that move with the water. As there is not much going on here I will only provide this video: